1. 下载sdk https://github.com/bmorton/zbarsdk
2. 引用到项目中
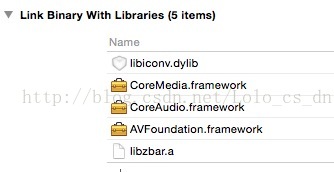
3. 添加引用

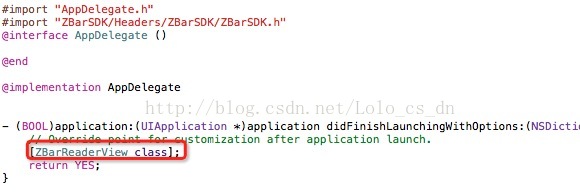
4. appdelegate中添加下面代码

5. 在需要使用扫描的controller中实现zbarreaderviewdelegate
6. 对应的m文件中
#import "viewcontroller.h" @interface viewcontroller () { uitextfield *resulttext; zbarreaderview *readerview; zbarcamerasimulator *camerasim; } @end @implementation viewcontroller - (void)viewdidload { [super viewdidload]; // do any additional setup after loading the view, typically from a nib. resulttext = [[uitextfield alloc] initwithframe:cgrectmake(20, 40, 200, 60)]; resulttext.backgroundcolor = [uicolor bluecolor]; [self.view addsubview:resulttext]; readerview = [[zbarreaderview alloc]init]; readerview.frame = cgrectmake(10, 110, 300, 300); readerview.readerdelegate = self; //关闭闪光灯 readerview.torchmode = 0; //处理模拟器 if (target_iphone_simulator) { zbarcamerasimulator *camerasimulator = [[zbarcamerasimulator alloc]initwithviewcontroller:self]; camerasimulator.readerview = readerview; } [self.view addsubview:readerview]; [readerview start]; } - (void) readerview: (zbarreaderview*) view didreadsymbols: (zbarsymbolset*) syms fromimage: (uiimage*) img { // do something useful with results for(zbarsymbol *sym in syms) { resulttext.text = sym.data; break; } [readerview stop]; }