本章我们新建一个项目,并通过这个项目熟悉一下_layout与_viewstart以及它们的加载顺序.
新建一个项目
首先, 文件->新建一个解决方案

选择.net core 的app下面的asp.net core web app(mvc)
next

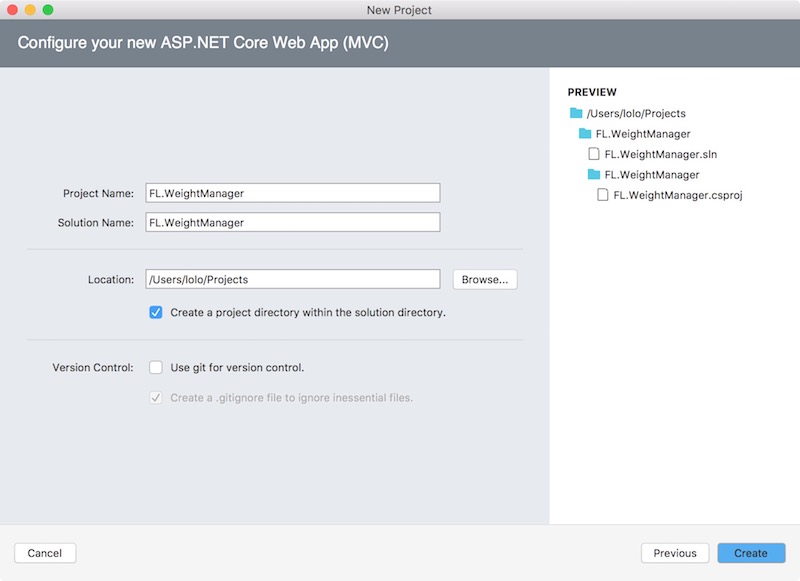
设置解决方案的名称(和xcode的界面风格有点像), 输入fl.weightmanager, 做一个每天记录体重的应用
点击create.
项目新建完毕, 项目的文件结构上一章已经说过了.
_layout的应用
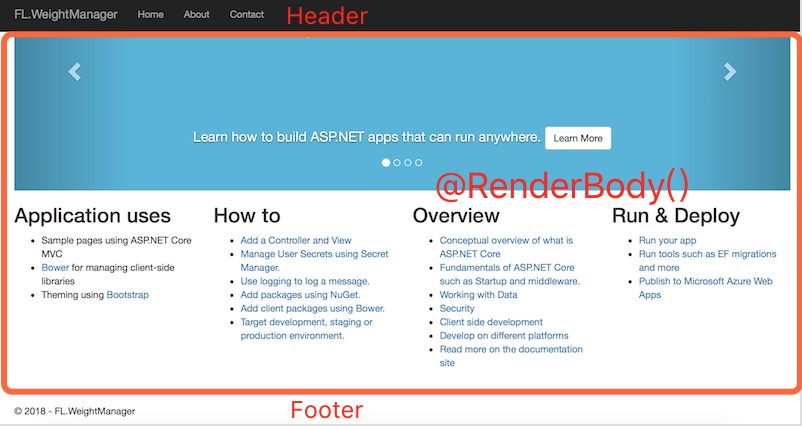
新建好的项目默认运行效果如下图

页面主要分三部分, 上面的header, 下面的footer, 点击上面菜单总的home、about和contact切换一下页面看一下
这两部分都是不变的, 只有中间部分在变.
打开shared文件夹下面的_layout.cshtml页面看一下, header和footer都是定义在这里的,
而中间变的部分是 @renderbody().也就是我们经常要改变的地方了.
现在将主页改变一下, 打开home文件夹下的index文件,将里面的一大堆代码改成如下代码
1 @{ 2 viewdata["title"] = "主页"; 3 } 4 <table class="table table-hover"> 5 <thead> 6 <tr> 7 <th>序号</th> 8 <th>日期</th> 9 <th>体重</th> 10 <th>备注</th> 11 </tr> 12 </thead> 13 <tbody> 14 <tr> 15 <td>1</td> 16 <td>2018-02-15</td> 17 <td>66.6</td> 18 <td>除夕,胖了</td> 19 </tr> 20 <tr> 21 <td>2</td> 22 <td>2018-02-16</td> 23 <td>68.8</td> 24 <td>春节,又重了</td> 25 </tr> 26 </tbody> 27 </table>
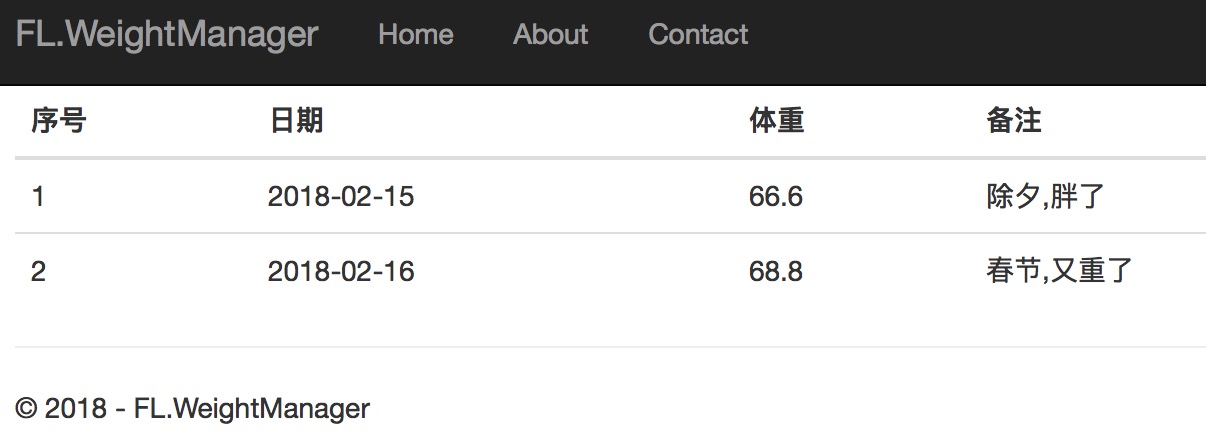
刷新一下页面

看起来效果还不错, 可能会注意到, 这个table有个class <table class="table table-hover"> ,
这个class定义在哪里呢.
再次打开_layout文件, 可以看到里面在development环境下引用了bootstrap的css
<environment include="development"> <link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" /> <link rel="stylesheet" href="~/css/site.css" /> </environment>
所以可以把一些"通用"的css和js的引用放在layout文件里, 避免重复写这些引用.
顺便把header和footer中显示的项目名称改一下, 然后分别打开index和about这些页面, header和footer都统一改变了.
如下图的about页面.

但是我们在这个index页中没有对这个模板做引用, 是通过什么方式引用的呢?
_viewstart的应用
回顾修改后的index页面, 我们并没有写 layout = "_layout" 这样的代码, 这是因为已经在_viewstart中默认设置了
_viewstart中只有这一句
@{ layout = "_layout"; }
如果我们在index页面中添加一句 layout=null 如下,
@{ layout=null; viewdata["title"] = "主页"; }
再次刷新页面, 样子变成了这样

header和footer以及table的样式全都没有了, 是因为这些本来都写在_layout中, 现在失去了对_layout的引用, 这些也就消失了.
总结: _viewstart对模板页做了默认的设置, 除非显示的写明layout=xxx, 否则会采用_viewstart中的设置.
所以未做设置和设置 layout = "_layout" 的效果是一样的.
_viewstart、_layout和index(实际页面)的加载顺序
加载顺序是: _viewstart =>index=>_layout.
1._viewstart在所有view加载之前加载, 设置了默认的模板页.
2.接着由controller指定的页面查找index.cshtml加载, 并读取该页面的layout设置.
3.根据index页面的layout设置的模板页查找对应的模板页加载.
将_viewstart中的 layout = "_layout" 改为 layout = "_layout1" , 再次运行, 页面会出现如下找不到模板的错误.
an unhandled exception occurred while processing the request. invalidoperationexception: the layout view '_layout1' could not be located. the following locations were searched: /views/home/_layout1.cshtml /views/shared/_layout1.cshtml microsoft.aspnetcore.mvc.razor.razorview.getlayoutpage(viewcontext context, string executingfilepath, string layoutpath)
view的查找规则: 先查找controller对应的文件夹(这里是home), 若未找到则到shared文件夹查找, 若最终未找到则提示错误.