本文聊一下如何在windows上用vs开发并发布, 然后将其部署到centos上。对于我们一些常在windows上逛的来说,centos用起来还真有些麻烦。msdn官方有篇文章大概讲了一下(链接),按照msdn上面的例子用vs创建个hellomvc项目,还是踩了好多坑,将整个过程和遇到的坑说一下,希望对有需要的朋友有所帮助。(asp.net core系列目录)
本文主要内容:
1.工具准备
2.centos 上安装.net core环境
3.windows上用vs发布项目
4.项目运行测试
5.安装并配置apache
6.创建service管理应用
7.其他注意事项
8.独立部署(scd)
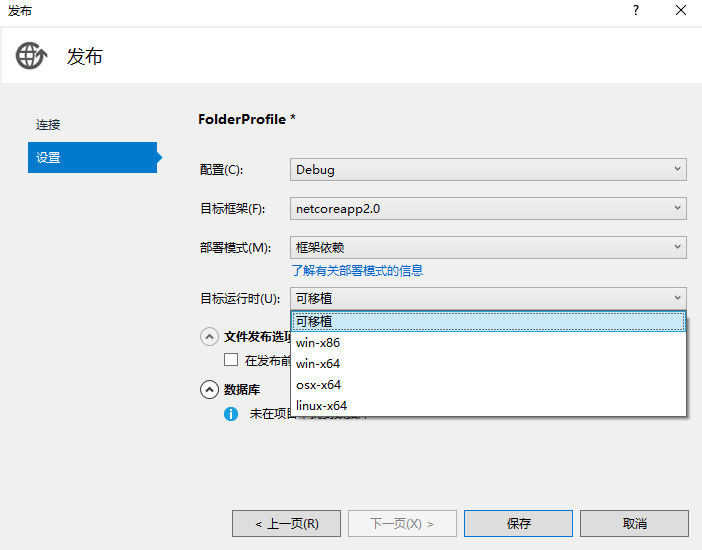
9.2018.5.8文章更新:visual studio 2017 15.7版本的项目发布提供了部署模式(框架依赖和独立部署)和目标运行时(win、osx、linux)的选择功能
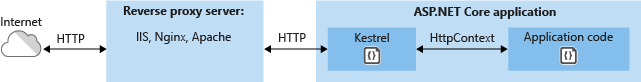
示意图:

最近在阿里云上弄了个ecs玩,既然.net core跨平台了,也就选了个centos的系统,然后踩坑开始。
一、工具准备
putty:阿里云提供了一个网页方式远程操作centos的命令行工具,没找到怎么粘贴,挺不好用的。这个是一个命令行的小软件,也省去了每次都要登录阿里云控制台的步骤。链接
filezila:sftp工具,用于将windows上生成的发布包弄到centos上去。链接
二、centos 上安装.net core环境
安装.net core的环境有两种方式,sdk和runtime,区别类似java的jdk和jre。
官方提供的下载页面用build apps 和run apps描述这两个, 我们不需要在centos上编码, 所以安装runtime就够了。
在页面的all downloads中找到centos对应的runtime版本页面(链接)进行安装,这里要注意一下:
坑一:版本问题,看了一下自己的vs中项目的microsoft.aspnetcore.all版本是2.0.6, 也就去找了runtime的2.0.6版本, 否则容易出现某些组件在vs上的引用版本和centos上的环境中的版本不一致的错误。
通过putty链接到centos服务器,按照该页面上的步骤执行如下命令:
1 sudo rpm --import https://packages.microsoft.com/keys/microsoft.asc 2 sudo sh -c 'echo -e "[packages-microsoft-com-prod]nname=packages-microsoft-com-prod nbaseurl= https://packages.microsoft.com/yumrepos/microsoft-rhel7.3-prodnenabled=1ngpgcheck=1ngpgkey=https://packages.microsoft.com/keys/microsoft.asc" > /etc/yum.repos.d/dotnetdev.repo' 3 4 sudo yum update 5 sudo yum install libunwind libicu
最后还有下面关键一步我执行后部署仍会有提示某包找不到的问题,
sudo yum install dotnet-runtime-2.0.6
在github上看到这样一段话:
linux on supported linux systems, register the microsoft product feed as described above and install dotnet-hosting-2.0.6 using your package manager. this will also install the .net core runtime and other required packages.
后来测试了一下不安装dotnet-runtime-2.0.6而是安装dotnet-hosting-2.0.6成功。
sudo yum install dotnet-hosting-2.0.6
三、windows上用vs发布项目
右键项目选择发布,默认情况下是fdd(依赖框架部署),发布生成的内容不包含依赖的框架内容,将依赖上文安装的runtime。
在centos上创建个文件夹, 通过filezila将发布的文件上传到该文件夹。
参考创建目录命令: mkdir -p /var/aspnetcore/hellomvc
四、项目运行测试
执行命令运行上传后的项目:
dotnet /var/aspnetcore/hellomvc/hellomvc.dll
我们都知道,默认情况下,项目采用的事5000端口,我运行项目时遇到了端口冲突,可能是被占用了吧,vs中修改一下program.cs, 将端口改为常用的8080
public static iwebhost buildwebhost(string[] args) => webhost.createdefaultbuilder(args) .useurls("http://*:8080") .usestartup<startup>() .build();
重新发布并上传,执行上面的命令成功,提示kestrel开始监听8080端口。
浏览器访问一下http://ip:8080

结果如上图很怪异,坑二出现,按f12查看一下提示找不到xxx.css xxx.js等,通过filezila确认对应的css和js文件都已成功上传在指定位置。
第一感觉是没有执行usestaticfiles(), 确认了一下已执行。接着又怀疑是目录大小写问题,一 一排除, 均正常。
后来先cd到发布目录,再次执行,终于成功。
cd /var/aspnetcore/hellomvc
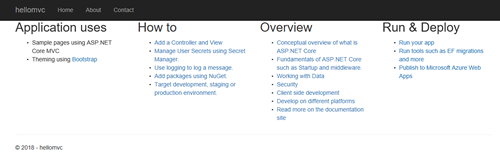
结果如我们熟悉的下图:

五、安装并配置apache
安装apache,并配置反向代理, 将80端口请求转给上面的8080端口由kestrel处理。
安装并启动apache
sudo yum -y install httpd mod_ssl
sudo systemctl start httpd
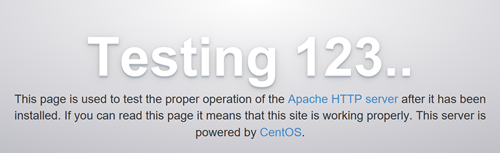
访问一下http://ip ,页面是apache的默认页面,安装成功。

配置代理,创建并打开文件hellomvc.conf:
nano /etc/httpd/conf.d/hellomvc.conf
nano是一个文本编辑工具,如果提示 nano: command not found 可能nano没有安装
执行 yum install nano 命令安装即可。
hellomvc.conf文件内写入如下内容:
<virtualhost *:80> proxypreservehost on proxypass / http://127.0.0.1:8080/ proxypassreverse / http://127.0.0.1:8080/ servername www.example.com serveralias *.example.com errorlog ${apache_log_dir}hellomvc-error.log customlog ${apache_log_dir}hellomvc-access.log common </virtualhost>
重启apache服务并将该服务设置为自动启动:
sudo systemctl restart httpd
sudo systemctl enable httpd
再次通过 dotnet /var/aspnetcore/hellomvc/hellomvc.dll 将项目运行起来后,访问 http://ip 或者 http://ip:8080 均访问正常。
到现在可能有人比较疑惑, 既然之前的项目已经可以正常访问了,为什么还要用apache?在项目中直接指定监听80端口不就已经ok? 因为这样做该服务直接占用了80端口, 但有些情况下,我们需要将来自不同域名的访问指定到不同的端口处理,例如可以将a.com的请求指定到8080,将b.com的请求指定到8081. 当然, 如果没有这样的需求,直接用kestrel做服务而不用反向代理。
另外每次通过命令 dotnet xxx.dll 的方式来启动也不是个很好的体验,我们可以创建个service来管理它, 这也有点向windows的service。
六.创建service管理应用
再次用nano创建文件:
sudo nano /etc/systemd/system/kestrel-hellomvc.service
文件内容如下:
[unit] description=example .net web api app running on centos 7 [service] workingdirectory=/var/aspnetcore/hellomvc execstart=/usr/local/bin/dotnet /var/aspnetcore/hellomvc/hellomvc.dll restart=always # restart service after 10 seconds if dotnet service crashes restartsec=10 syslogidentifier=dotnet-example user=apache environment=aspnetcore_environment=production [install] wantedby=multi-user.target
保存并启动服务:
systemctl enable kestrel-hellomvc.service
systemctl start kestrel-hellomvc.service
查看是否成功:
systemctl status kestrel-hellomvc.service
在此处我遇到了问题,提示出错,..........(code=exited, status=203/exec).............. kestrel-hellomvc.service failed。坑三出现,又是各种搜索,后来发现msdn中提供的上面的kestrel-hellomvc.service文件内容中的 execstart=/usr/local/bin/dotnet 在我的centos系统中不存在,通过 which dotnet 查看我的系统中是在 /usr/bin/dotnet ,修改kestrel-hellomvc.service重新执行 systemctl start kestrel-hellomvc.service 提示成功。注意修改该文件后会提示先执行 systemctl daemon-reload 重新加载。
至此,主要工作均已完成。
七.其他注意事项
a.kestrel-hellomvc.service中的user=apache
在安装apache之前,通过 dotnet /var/aspnetcore/hellomvc/hellomvc.dll 已经可以将项目运行起来了, 那时候就想先创建service,因为觉得这与apache无关, 结果service总是启动失败,后来才注意到了这个user=apache,这里要求这个user存在并且拥有相应的权限。由于对centos不熟悉,这点也绕了好久。
b.启用forwardedheaders中间件
由于采用了反向代理,需要启用forwardedheaders中间件转发,在startup的configure中添加如下代码,注意useforwardedheaders要用在useauthentication之前。(msdn上的详细说明)
app.useforwardedheaders(new forwardedheadersoptions { forwardedheaders = forwardedheaders.xforwardedfor | forwardedheaders.xforwardedproto }); app.useauthentication();
八.独立部署(scd)
下面说一下独立部署(包含依赖项)的发布方式。
在vs中右击项目文件,注意是 .csproj 而不是 .sln ,选择编辑xxx.csproj,打开该文件:
<project sdk="microsoft.net.sdk.web"> <propertygroup> <targetframework>netcoreapp2.0</targetframework> </propertygroup> <itemgroup> <packagereference include="microsoft.aspnetcore.all" version="2.0.6" /> </itemgroup> <itemgroup> <dotnetclitoolreference include="microsoft.visualstudio.web.codegeneration.tools" version="2.0.3" /> </itemgroup> </project>
在propertygroup中添加runtimeidentifiers标签
<propertygroup>
<targetframework>netcoreapp2.0</targetframework>
<runtimeidentifiers>win10-x64;centos.7-x64</runtimeidentifiers>
</propertygroup>
win10-x64;centos.7-x64 叫做.net core rid, 是一些固定的内容, 具体可选项见.net core rid的目录。
当我们再次发布的时候,在发布设置的目标运行时中就出现了这两个选项,我们可以根据需要部署的系统选择对应的rid后进行发布。
九.2018.5.8文章更新
visual studio 2017 15.7版本的项目发布提供了部署模式(框架依赖和独立部署)和目标运行时(win、osx、linux)的选择功能